Add-a-line on the T-Life app
Background & Objectives
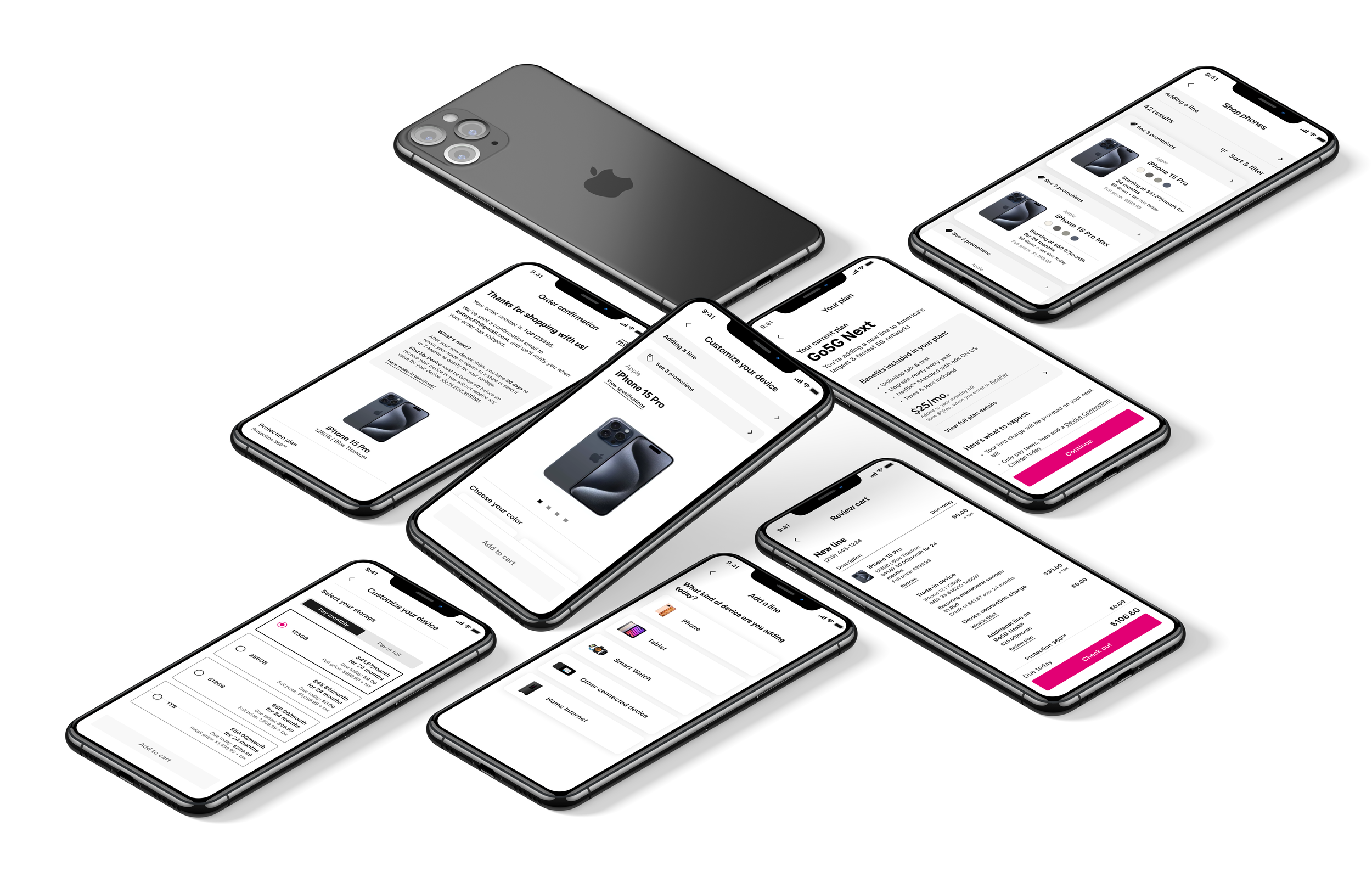
I led the native design of the Add-a-Line (AAL) experience in T-Mobile’s T-Life app, which integrates product browsing, account tools for authorized users, and promotional features like T-Mobile Tuesdays. AAL was web wrapped before the launch of the native flow. Our goal is to increase T-Life’s AAL activity to drive more lines per account.
88% of digital AALs happen within the T-Life app, making this a high-impact area for both business goals and customer experience (data from April 2025).
Image Credit - T-Mobile
Problem:
Customers faced confusion in the web-wrapped AAL flow due to convoluted customization steps and a visually inconsistent experience—driving frustration and calls to CARE (T-Mobile’s customer service help line).
Solution:
A clean, scalable purchase flow built with T-Mobile’s design system, focused on pricing transparency, easy line customization, and reducing support calls—designed to extend across other AAL use cases like for home internet, tablets, smartwatches, and more.
Role:
I collaborated with the product owner and dev team as the lead designer.
Methodologies & Deliverable:
Benchmarking (competitive analysis across other similar retailers), high-fidelity wireframes, prototype. All made using Figma.
Design considerations & process
Key decisions I needed to make:
Where to locate plans within the flow
Where to locate port-in (phone number transfer) within the flow
How to present the challenging scenario of a forced rate plan change
1&2. Port-in & Plans
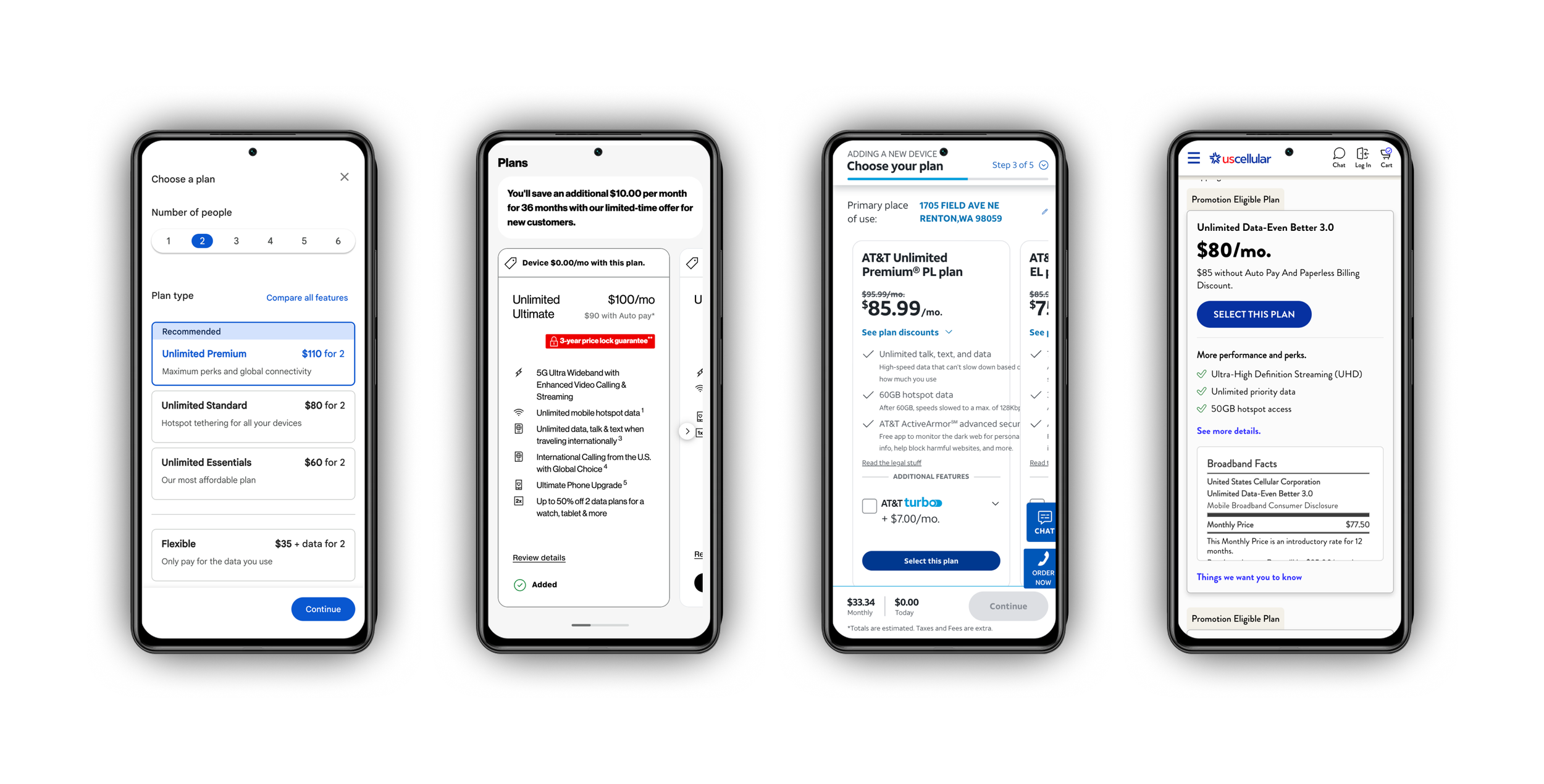
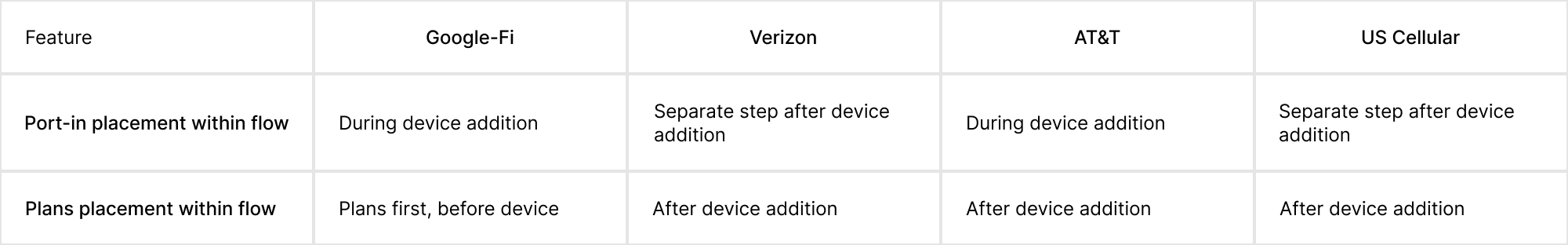
I did a comparative analysis among popular retailers. I looked at 4 retailers: Google-Fi, Verizon, AT&T, and US Cellular.
The results of the analysis are below. After multiple rounds of review with the internal team, stakeholders, and leadership, I decided to locate port-in during device addition, and plans after device addition.
I then created userflows to loosely map out the features I would need to include. Shown below are 3 variations of the native AAL flow, depending on plan location. Userflows were also created to map out the port-in variations.
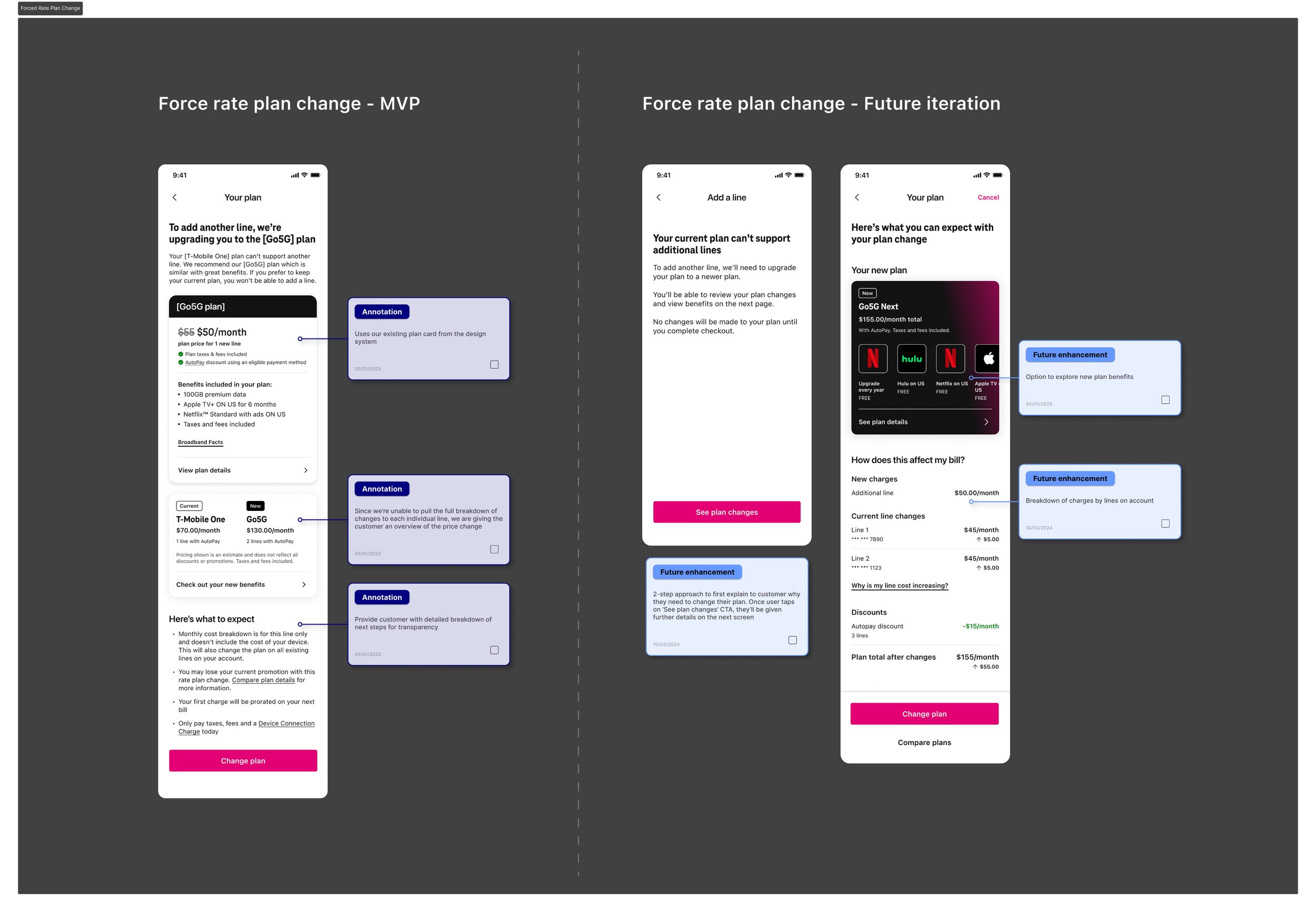
3. Forced Rate Plan: Key Challenges
Breaking difficult news: Users on legacy plans had to be informed they must upgrade their plan to add a line—affecting all existing lines on their account.
Price sensitivity: The required upgrade often resulted in a steep cost increase, especially for customers on grandfathered pricing.
Lack of pricing transparency: Due to backend limitations, we couldn’t show users the exact price difference for their existing lines.
Convincing the customer: To ease friction, we focused on highlighting the added value and benefits of the new plan.
The left shows our MVP at launch; the right illustrates a future iteration with clearer pricing deltas and highlighted plan benefits. The team is working toward this enhanced version.
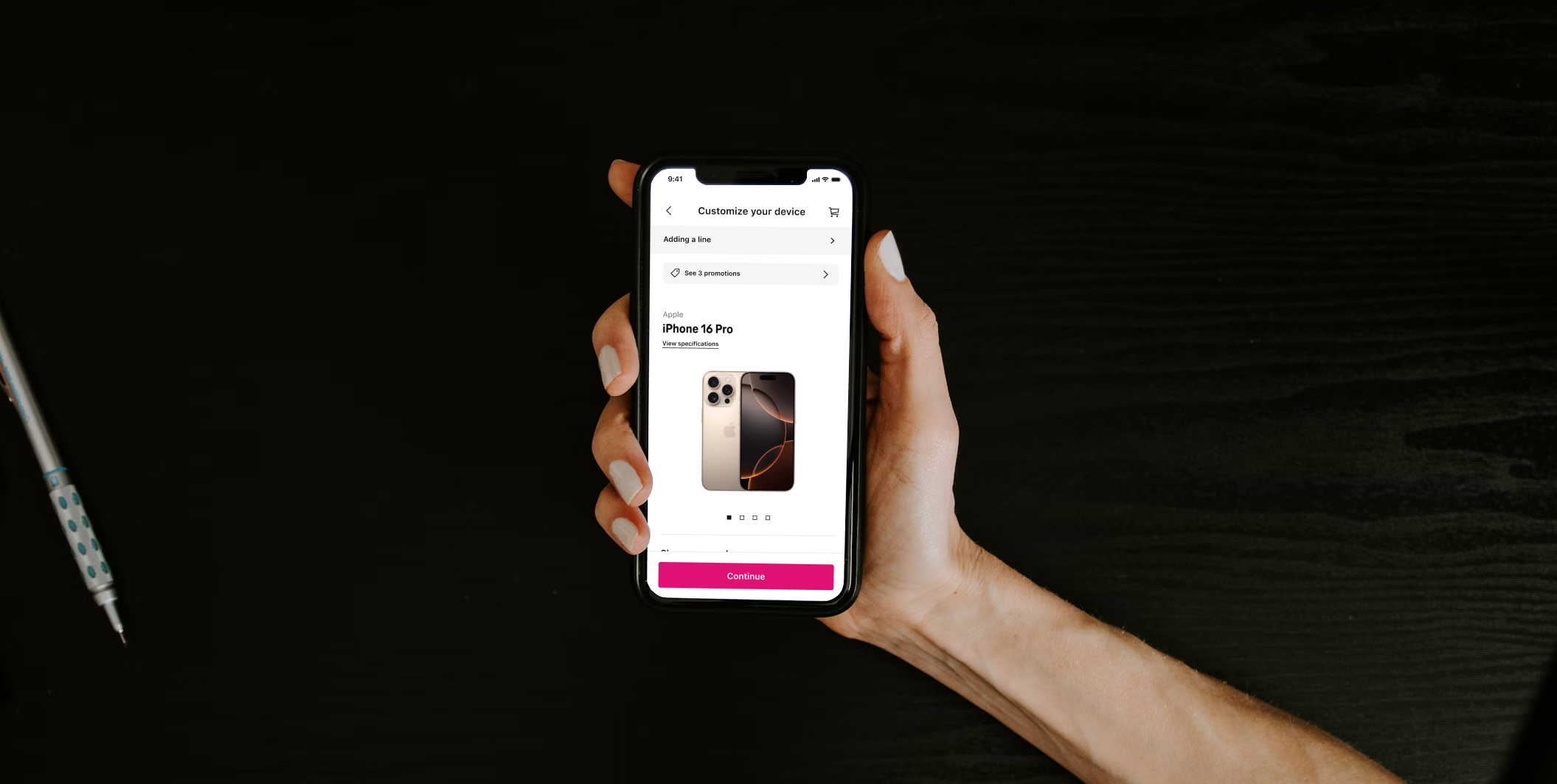
High Fidelity Design & Prototype
Since this project was on a tight deadline (~3 weeks to collect capabilities, design, and go through multiple rounds of leadership and VP reviews), I jumped straight to high fidelity design.
Impact & Reflection
Outcomes
Time Period: 12/09/2024 - 01/06/2025
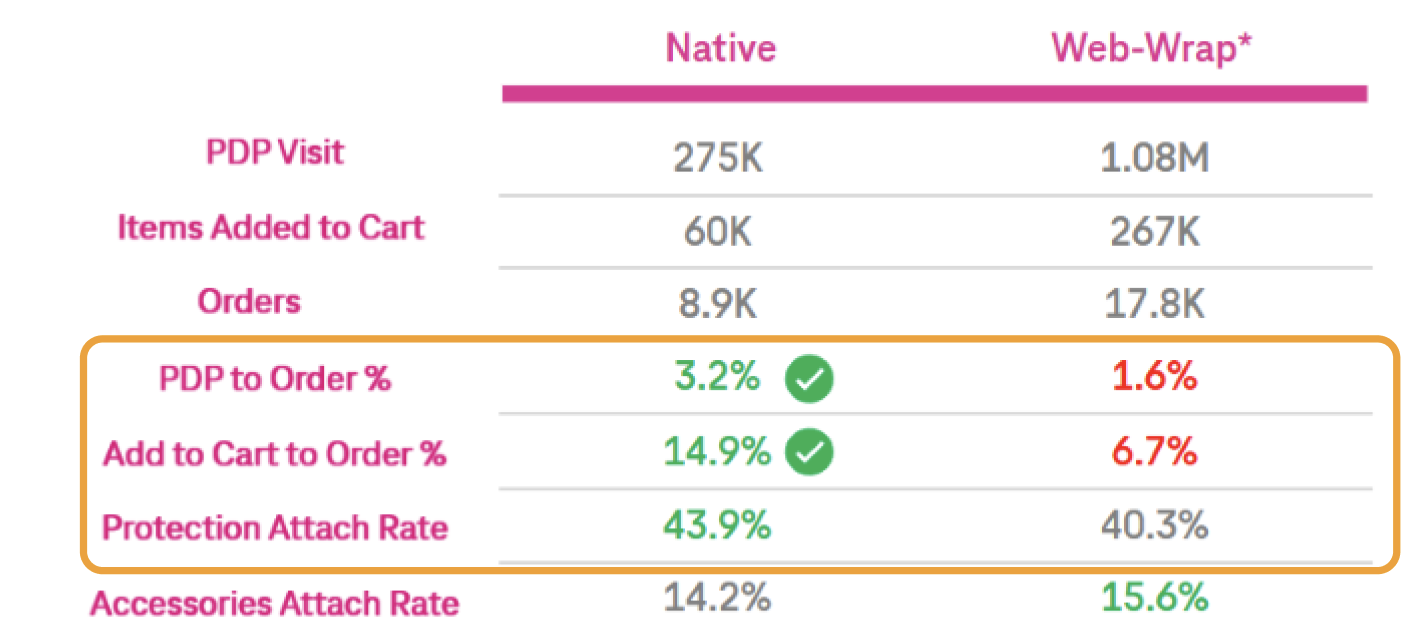
Native AAL outperforms previous web-wrapped flows: Early data showed that the native experience made a significant impact to conversion rate, with Native Add-a-line outperforming the web-wrapped experience by 64%. Native add-to-cart order conversions are at 10% compared to web-wrapped experience at 6%. (Data from 12/23/25).
Update: Native Add-a-line conversion rates have increased to 20.6% as of 4/24/25.
Protection attach rate success: Our digital channel saw its highest-ever Protection attach rate of 43.9% for native AAL purchases.
Lessons Learned
Working on my first T-Mobile app project taught me how to quickly ramp up on a new design system under tight deadlines. Managing a complex end-to-end flow pushed me to proactively collaborate across teams to fill knowledge gaps. In hindsight, I wish I had more time to iterate on wireframes and align on capabilities early—documenting a single source of truth would have streamlined communication and reviews.
Next Steps
Refine the forced rate plan page: Limited by backend constraints and timelines, I'd like to improve how pricing deltas are communicated.
Strengthen foundational capabilities: My product owner and I were both new to the app; with more time, I would have better helped them documented capabilities and aligned before starting design.
Continue iterating for scalability: Since launching Native AAL, other AAL flows for smartphones, tablets, BYOD, and hotspots have successfully launched, and I look forward to ongoing iteration to ensure continued scalability!